Website sliders / carousels

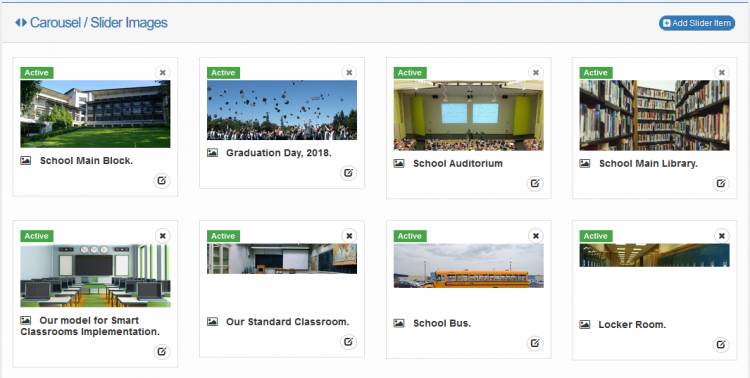
You can easily mange the content of the your website's slider. You can add, edit, remove the images. To mange your slider, click the main carousel / slider images link unde the menu. You should then see a page similar to the image above.
Adding a new Slider Image
1. Click the button. You should see a modal similar to the image above.
When up loading images, its is important to note the dimensions of the image to ensure that the image appears proportionally on your site.
To help you ensure that your dimensions are proportional, we have built a dimension recommender which is in the header section of the image upload form and similar to the image above. To use it, enter either the current width or height of your image in pixels and it will recommend the ideal height or width for your image respectively. If the recommended height or width matches the dimensions of your image, then you may proceed and upload it. Else, you may click the this simple image resizer link to edit the dimensions of your image to the recommended values. All values are in pixels.
For instance, if you want to upload an image that is 1944 x 2896 pixels in dimension, you can enter the width (1944 pixels) in the image width field and it will recommend the ideal height for you, in this case that would be 844 pixels. Since this recommended height is lower the height of the image, you should use any image processing tool to reduce the height of the image to 844 pixels. As stated earlier, you ,may click the this simple image resizer link to use a web based simple image resizer to change the dimension.
Though not recommended, you may ignore the dimension recommendations and proceed to uploading your image, your images may not appear properly on your website.
2. Click the button to select the image you want to upload. Enter the title of the slide and specify if the slide should be visible on the website by setting the published status.
3. Click Save to save the slide.
Editing Slide Images
To edit a slide, click it's button

